快速开始
247 words
1 min
安装
前置准备
- Nodejs 18及以上版本
- 通过命令行界面 (CLI) 访问 VitePress 的终端。
- 支持 Markdown 语法的编辑器。
- 推荐 VSCode 及其官方 Vue 扩展。
vitepress-theme-mild可以单独创建, 也可以在现有的vitepress项目中使用
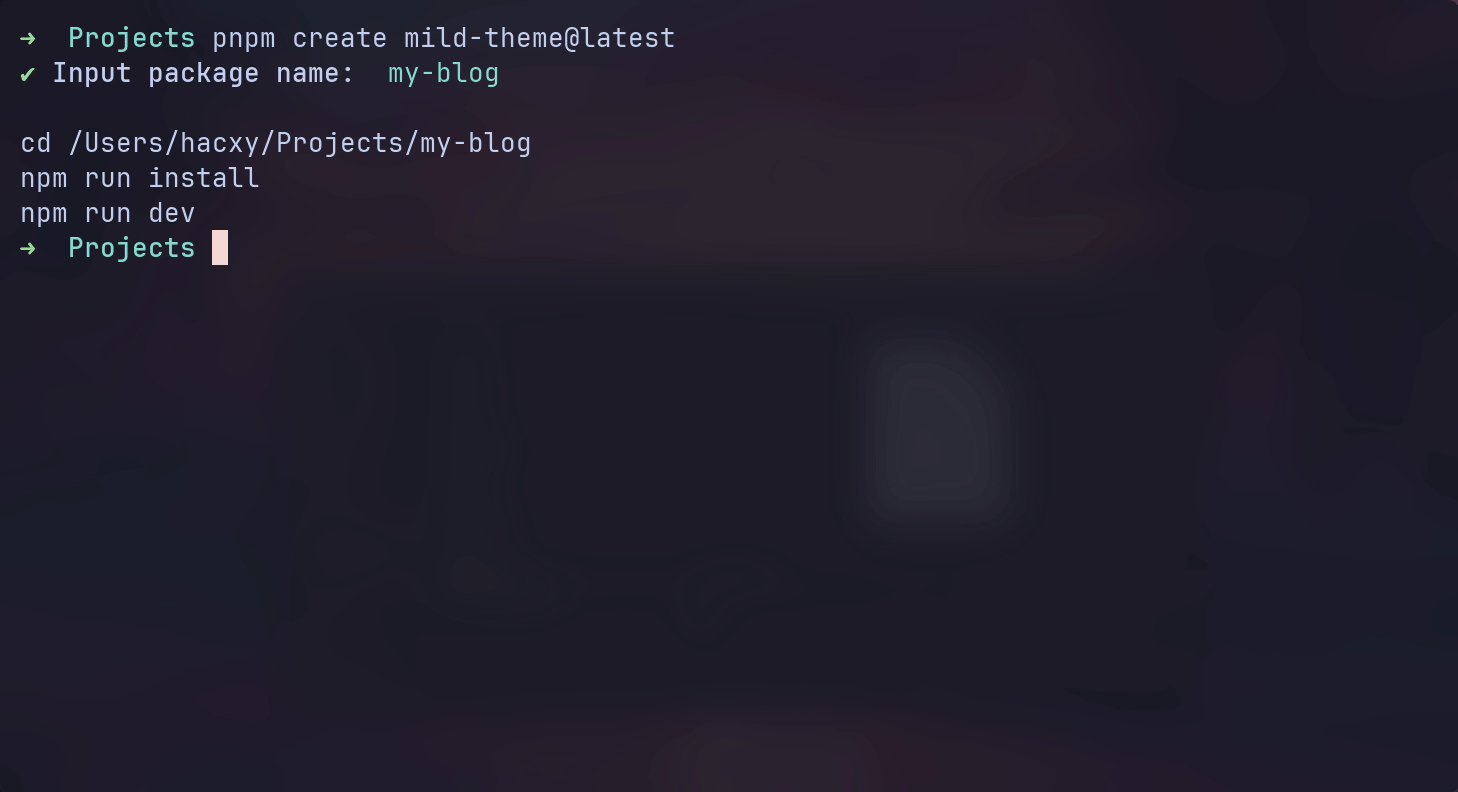
安装向导
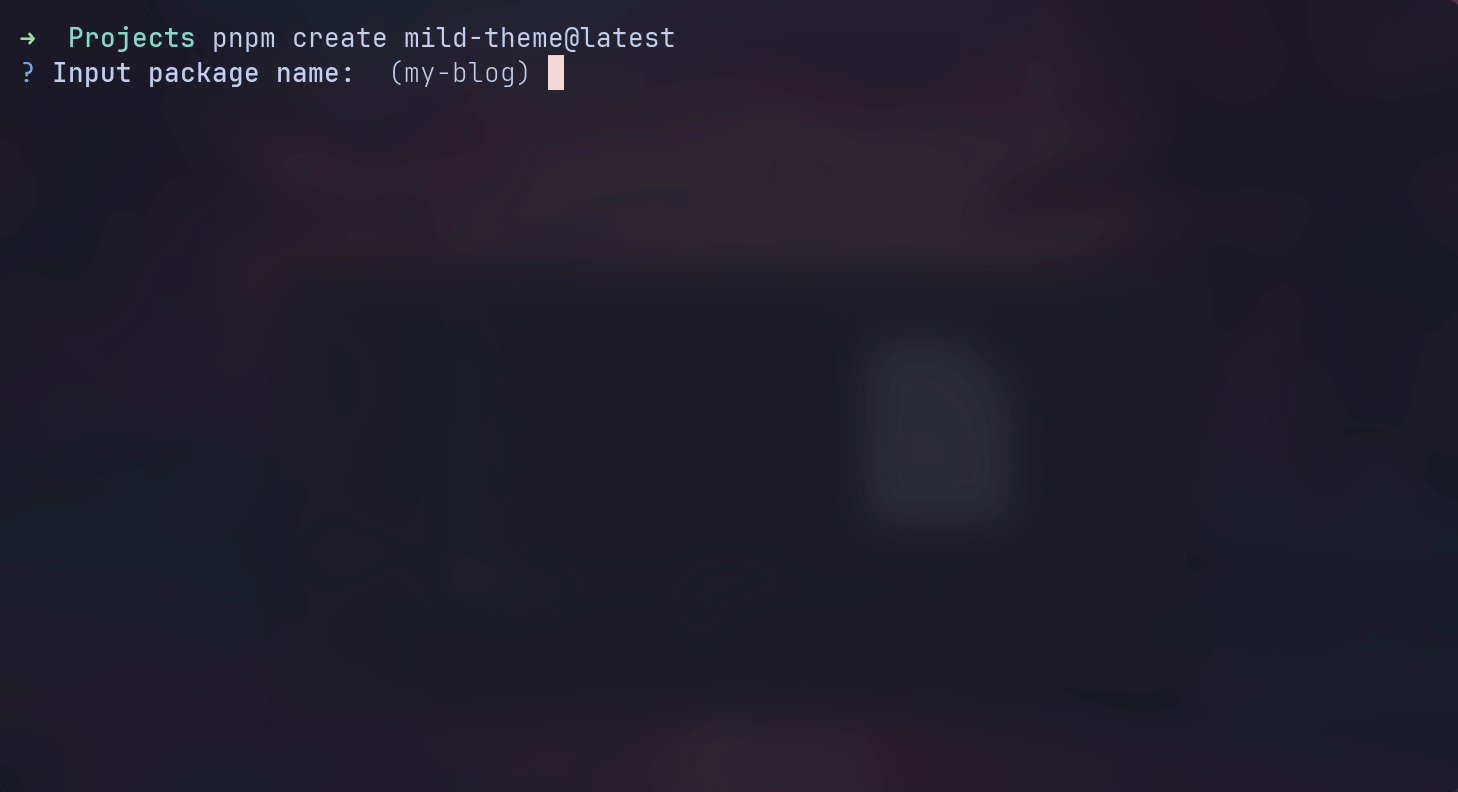
通过包管理工具可以运行以下命令来启动安装向导
sh
npm create mild-theme@latestsh
yarn create mild-themesh
pnpm create mild-theme@latestsh
bun create mild-theme
在现有vitepress项目中安装
在现有的vitepress项目中使用也同样非常简单, 这只需要三步即可完成
第一步
安装主题
sh
npm install vitepress-theme-mild --save-dev第二步
在.vitepress/theme/index.ts中导出MildTheme
.vitepress/theme/index.ts
ts
import MildTheme from 'vitepress-theme-mild';
export default MildTheme;第三步
在.vitepress/config.ts中扩展配置
.vitepress/config.ts
ts
import type { ThemeConfig } from 'vitepress-theme-mild';
import { defineConfigWithTheme } from 'vitepress';
import baseConfig from 'vitepress-theme-mild/config';
export default defineConfigWithTheme<ThemeConfig>({
extends: baseConfig,
themeConfig: {
// 类型为 `ThemeConfig`
},
});